

addEventListener ( ' change ', ( e ) => setDarkMode ( e. matches ) // watch for changes to the user's dark mode configuration prefersDarkMatch. matchMedia ( ' (prefers-color-scheme: dark) ' ) setDarkMode ( prefersDarkMatch. heading-anchor position : absolute transform : translateX ( -2rem ) # // set the initial theme const prefersDarkMatch = window. I currently generate somewhat similar-looking (but not outdented) anchor links using allejo/jekyll-anchor-headings, which allows a little bit of customization - I can give the anchor link elements a class, for example, and style it through that. Either way, I quite like how it looks, so I tried to replicate it on my site.

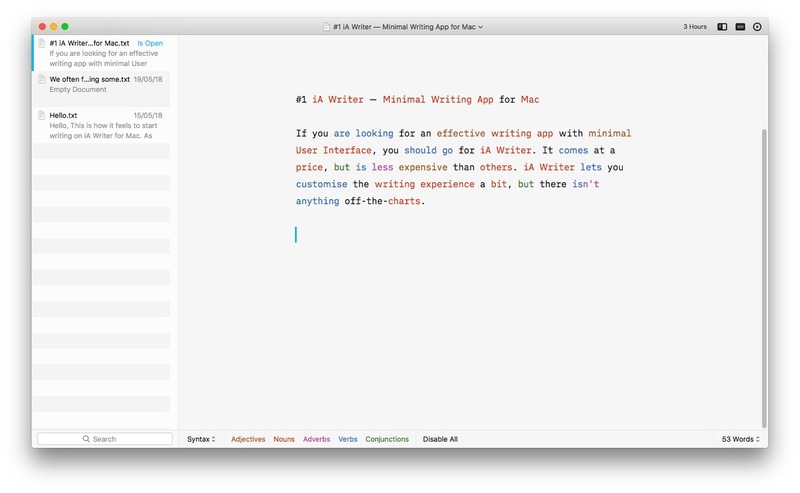
When I started thinking about it, I’m pretty sure this is a very common style in many websites already. While editing in iA Writer, headings get nicely outdented ‘#’s like so: This site now uses Quattro as its serif font, and Mono as its monospaced font.

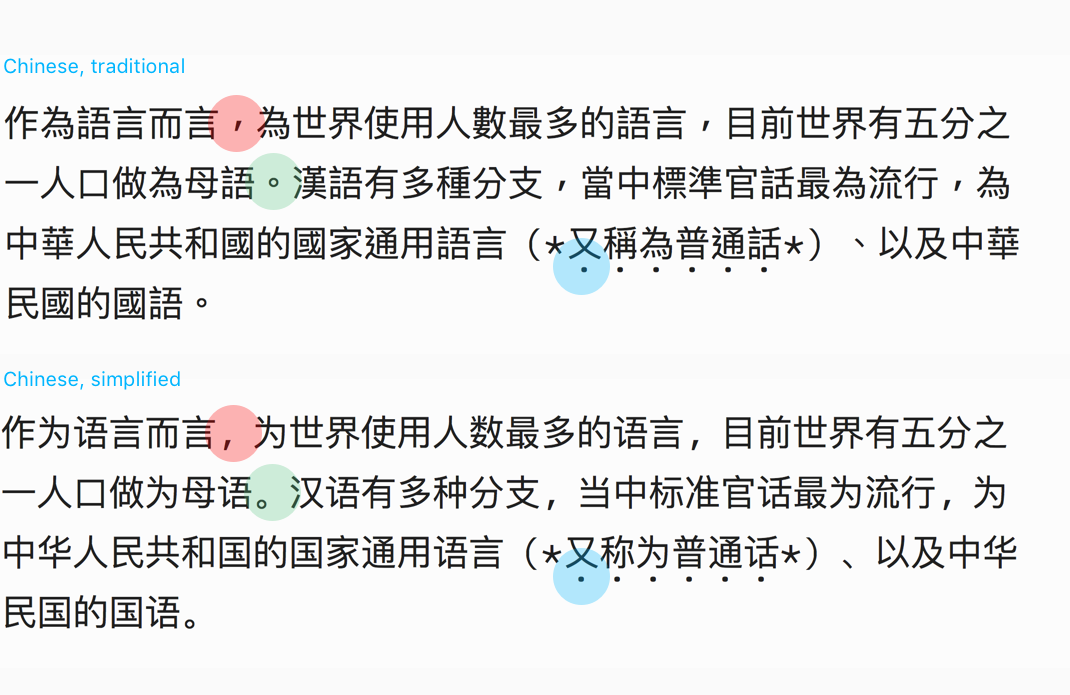
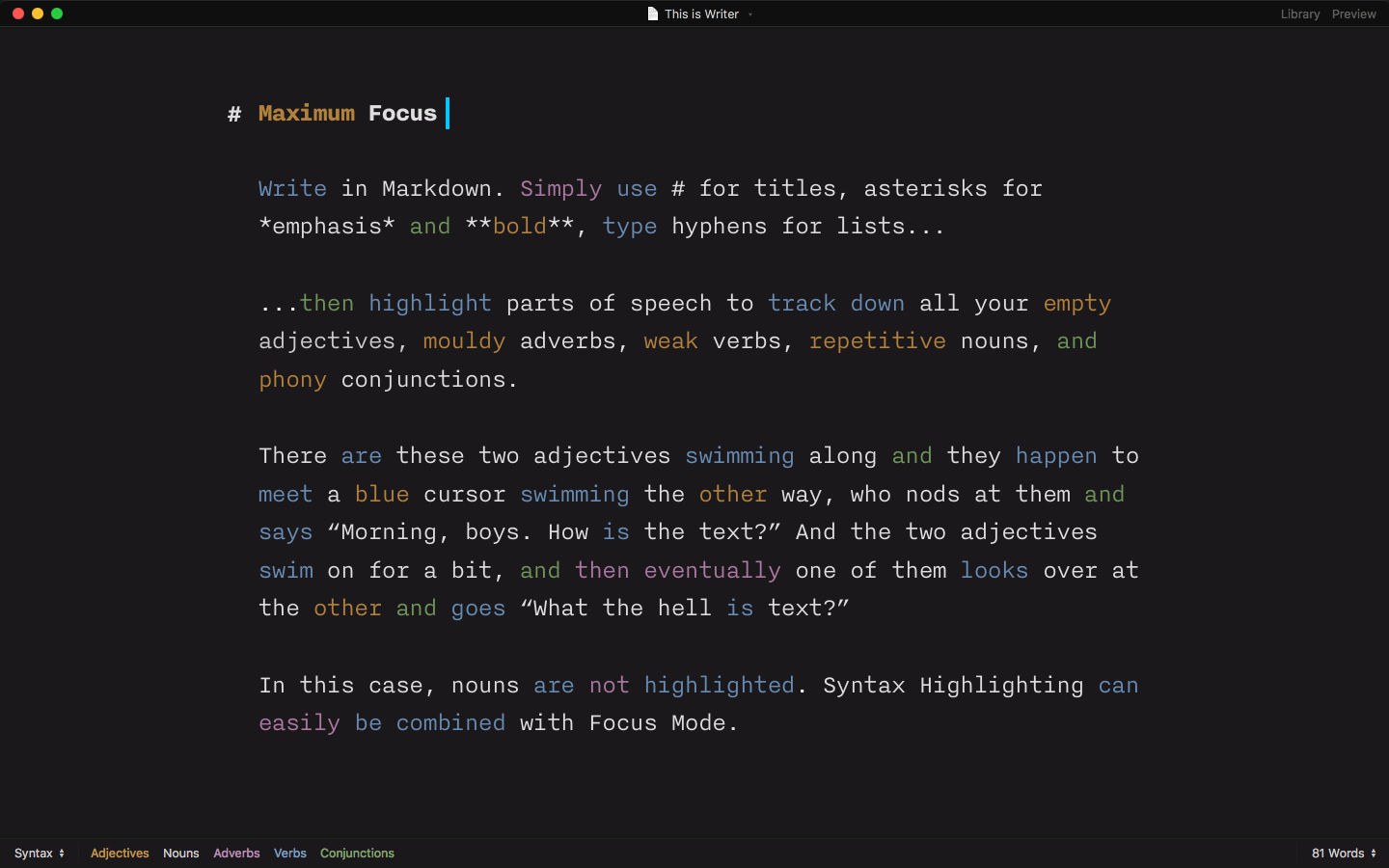
They have a neat blog post introducing these fonts, and while I’m not really sure what this stuff means, I decided to make the switch. IA Writer uses these gorgeous fonts - aptly named Mono, Duo, and Quattro - that I think looks so nice when typing and reading. Anyway, I’ve always been rather dissatisfied with the reading experience on my site, but could never quite put my finger on what exactly was wrong with it.Īll I knew was that I didn’t like the previous fonts - Helvetica Neue - but until I started using iA Writer recently, I didn’t have much of an inkling of what font I would like. I quite like how things turned out for this set of changes - hope you do as well! # Refinements # Updated typographyĪ big part of v is my blog posts, even though I’m unsure how many people read them (Google Analytics indicates a lot of traffic, particularly on my really old Object Casting in Javascript post). I have since made quite a number of changes to it, mostly in random spurts of effort, and started writing about these periods of changes last year. I think their website is absolutely gorgeous, and it made the lacklustre of v all the more apparent.įor the unfamiliar, my site started off over 2 years ago with the indigo Jekyll theme. This round of improvements didn’t strictly happen this month, but a lot of it was spurred on by my recent reading of the iA Design Blog. I decided it was about time to give my website a bit of a facelift - and over-hype it with a blog post! With dark mode on every website nowadays, my website seems to have fallen a bit behind the times.


 0 kommentar(er)
0 kommentar(er)
